
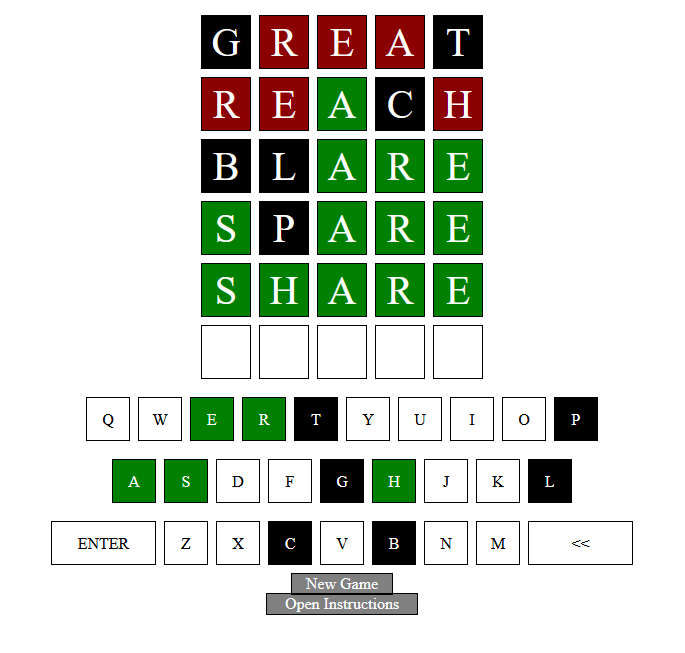
Been enjoying this little game over the past week or so and thought I would try my hand at it.
Short little exercise that took 3 days
Check it out here

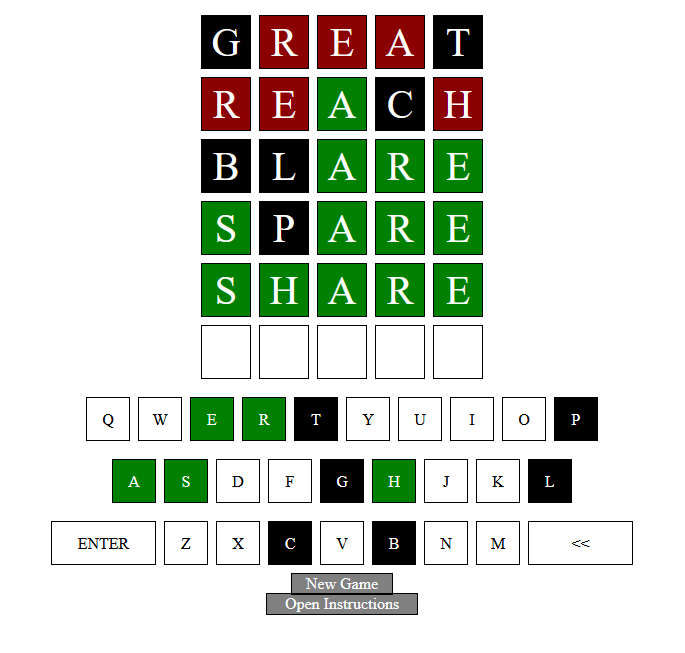
Been enjoying this little game over the past week or so and thought I would try my hand at it.
Short little exercise that took 3 days
Check it out here
With my new job, I haven’t had much time to add much to this website.
So here’s this small perl script I wrote that sends a summary of the weather in SMS format from my iPhone daily.
There was a need, so I figured why not help out those who need the weather forecast =].
use LWP::Simple;
use JSON qw( decode_json );
my $lastRun = 0;
open (MYFILE, 'weatherSMS_LastRun');
while () {
chomp;
$lastRun = $_;
}
close (MYFILE);
my ($S,$M,$H,$d,$m,$Y) = localtime($lastRun);
my ($S2,$M2,$H2,$d2,$m2,$Y2) = localtime(time);
if ( $Y2 == $Y && $m2 == $m && $d2 == $d ){
exit 0;
}
$json = get("https://api.forecast.io/forecast/APIKEY/LATITUDE,LONGITUDE?units=ca&exclude=currently,minutely,hourly,flags");
my $decoded = decode_json($json);
#ensure we can write the file
open(F,'>weatherSMS_LastRun') || die "Could not open file to mark execution";
print F time;
close(F);
my @timeslot = @{ $decoded->{'daily'}{'data'} };
my $forcast = "";
foreach my $f ( @timeslot ) {
my ($S,$M,$H,$d,$m,$Y) = localtime($f->{"time"});
$m = $m + 1;
$forcast .= "$m/$d: ".sprintf("%.3f",$f->{"temperatureMin"})."-".sprintf("%.3f",$f->{"temperatureMax"})."C ".$f->{"summary"}."\n";
}
#printf($forcast);
`/Applications/biteSMS.app/biteSMS -send -carrier PHONENUMBER "$forcast"`;
In order to execute this daily, the following plist was used:
Label
com.joshho.weatherSMS
LowPriorityIO
Nice
1
AbandonProcessGroup
OnDemand
ProgramArguments
/usr/local/bin/perl
/location to perlscript/weatherSMS.pl
StartCalendarInterval
Minute
0
Submit it to be executed hourly by running `launchctl load [path to plist]`
Edit
Edits were made to cover the fact that your phone may not always have internet.
(It may be locked/sleeping – which may turn off the wifi?)
With the change of my webhost, all my php scripts were moved up from 5.2 to a newer version.
Who knew PHP introduced a ton of changes that practically broke a large number of my apps.
Absolutely ridiculous, but nevertheless, an experience.
I would say all but One app is working just fine.
The app in question works 99% of the time fortunately.
Oh the woes of maintenance of program code.
Wouldn’t it be nice to write it once, and never having to look at it again?
Hi all.
This site may be unavailable in the next upcoming days due to a change in my web hosting company.
Hi all.. haven’t been doing much as I’ve been spending my time looking for jobs.
Anyways, here’s yet another completed game – Bejeweled.. this one took almost 4 days and isn’t as awesome as the Popcap one.
The main point of this exercise was the add the ability to click a location on the canvas and have the corresponding (top) object fire an onclick method. The previous version of the engine it’s running on did not support this. As a by-product in doing adding this, this exercise was to dabble my hands in creating a robust solution to onclick() and object mapping. I do not think this was achieved as there is no propagation to parent classes.
You can play it here.
I tried to polish it up with the menu and the layout, but graphics unfortunately aren’t my strength.
Not much to say about this one… after completing Pacman, I had an itch to do tetris.. an old favourite of mine.
Completed it in 2.5 days…
At this rate, I’m definitely going to need to step up my productivity for this if I want to make something comparable to Ludum Dare quality.
(2.5.. as a consolation it only included about 14 hours of coding.)
You can play it here.
I was talking to a colleague the other day about HTML5-Snake, and somehow the conversation drifted to Pacman…
After a weekend of investigating the Pacman (enemy) strategies, I took a break from doing EulerProject questions and began work on it.
It seemed simple enough: the background was pre-made, (sprites were handmade), and it seemed very do-able.
It took me 2 days for the base code, +1 for memory/cpu profiling.
It is without sound, but I think it’s quite playable.
You can try it out here.
I recently received an email from cadenzainteractive.com inquiring about a distribution method for steam keys for their then-upcoming giveaway. At the time, all I had was a key-captcha webpage here that utilized captchas to prevent key farming by bots.
After investigating what existed, I found python script – code here – that had successfully distributed 50,000 keys. This script required you had python and additional imports installed.
I was then interested to see if I could write something that others could get started in 1-2 minutes. I ended up whipping up a prototype tool written in javascript/php here within a day of that email.
Getting back to cadenzainteractive, using my tool, they successfully delivered 4,000 steam keys on reddit: http://redd.it/ve7dj.
Try it here
Notes: The program uses the reddit API to reply back to unread messages from reddit users requesting a key.
Hi again,
It’s been said that the classic game of Pong is the ‘hello world’ of game creation, and thus I wanted to try my hand at it. In line with my previous attempt at HTML5, this is also built on the canvas element in HTML5.
The AI is a bit shoddy, but hey, it’s a functional game. Interestingly enough, while I was on my lunch break at work, I couldn’t help but test out this game on my phone, which brought me to adding some touch-screen mobile support to it. I have tested it on a touchscreen IPhone and I’m delighted to say it works as expected.
You can click here to try the game out.
Hi all, been busy with work!
but I found some spare time to try out HTML5 for the first time and I ended up making the game Snake – the classic game from the nokia phones.
Play the game here.